
Cara membuat menu bar di blog (V2) – Sebelum melanjutkan
menulis, saya ingin mengucapkan selamat Natal bagi Anda yang merayakannya. Beberapa
waktu yang lalu saya sempat membagikan tips mengenai cara
mudah memasang atau membuat menu bar di blog. Dimana, menu bar tersebut
dapat Anda buat dan pasang di blog
Anda tanpa perlu melakukan edit HTML.
Namun, menu bar tersebut memiliki kelemahan. Dimana, menu bar tersebut tidak
dapat ditambahkan sub menu (anak menu). Jika Anda tidak mengetahui apa itu sub
menu, silahkan lihat gambar dibawah :

Dari screenshot diatas, terlihat menu Lainnya… memiliki 3 sub menu, yaitu Tukar Link, Sitemap dan About Me. Nah,
dalam tutorial kali ini, saya akan membahas cara memasang menu bar seperti menu
bar pada gambar screenshot diatas. Jika Anda ingin melakuan migrasi dari menu
bar terdahulu, silahkan lihat posting
sebelumnya untuk mengetahui bagian mana saja yang dihapus.
Oke, seperti biasa, to the point. Berikut ini cara membuat
atau memasang menu bar V2 di blog :
1. Pertama,
buka Blogger, dan langsung masuk ke
menu Template.
2. Backup
template blog Anda, dan klik tombol Edit
HTML.
3. Cari
kode ]]></b:skin> (seperti
biasa, gunakan tombol sakti CTRL + F),
dan pastekan kode berikut tepat Diatas/sebelumnya.
#navbarmenu{width:auto; float:left; font-size:12px; background:#fff; font-weight:bold; margin:0 auto; padding:0 auto} #nav{margin:0; padding:0} #nav ul{float:left; list-style:none; margin:0; padding:0} #nav li{list-style:none; margin:0; padding:0; background:none} #nav li a, #nav li a:link, #nav li a:visited{color:#000000; display:block; font-weight:normal; text-transform:normal; margin:0; padding:5px 15px 5px} #nav li a:hover{background:#99FF00; color:#FFF; margin:0; -moz-border-radius:8px; padding:5px 15px 5px; text-decoration:none} #nav li li a, #nav li li a:link, #nav li li a:visited{background:#FFF; -moz-border-radius:8px; width:150px; color:#00000; font-weight:normal; text-transform:normal; float:none; margin:0; padding:5px 10px 5px 15px; border-bottom:1px solid #fff; border-left:1px solid #fff; border-right:1px solid #fff} #nav li li a:hover{background: #99ff00; color:#FFF; padding:5px 10px 5px 15px} #nav li{float:left; padding:0} #nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0} #nav li ul a{width:140px} #nav li ul ul{margin:-25px 0 0 171px} #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em} #nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto} #nav li:hover, #nav li.sfhover{position:static}
Catatan
:
Jika Anda ingin melakukan kustomisasi,
Anda dapat mengubah warna latar menubar. Caranya, ganti tulisan #fff dengan kode warna lainnya. Lihat pada
HEX Color Generator untuk mengubah warna kesukaan Anda menjadi kode HTML,
sehingga Anda dapat menggunakannya pada menu bar ini.
4. Klik
Simpan template.
5. Selesai?
Hampir. Sekarang, masuk ke bagian Tata
Letak, dan pilih Tambahkan Gadget pada
header atas (dibawah [Judul Blog Anda]
Header).
6. Cari
dan pilih HTML/Javascript.
7. Pastekan
kode berikut (kosongkan isian Judul).
<div id='menu'><div id='menu-wrap'><div id='navbarmenu'><ul id='nav'><li><a href=‘http://xxpc123xx.blogspot.com’>Home</a></li><li><a href='http://xxpc123xx.blogspot.com/search/label/tips%20trik%20blogging'>Tips Trik Blogging</a></li><li><a href='http://xxpc123xx.blogspot.com/search/label/desain'>Desain</a></li><li><a href='http://xxpc123xx.blogspot.com/search/label/Blog%20Tools'>Blog Tools</a></li><li><a href=‘http://xxpc123xx.blogspot.com/search/label/SEO’>SEO</a></li><li><a href=‘#’>Lainnya ...</a><ul><li><a href=‘http://xxpc123xx.blogspot.com/p/blog-page.html>Tukar Link</a></li><li><a href=‘http://xxpc123xx.blogspot.com/p/sitemap_18.html’>Sitemap</a></li><li><a href='http://xxpc123xx.blogspot.com/p/blog-page_1.html'>About Me</a></li></ul></li><li><a href='http://www.facebook.com/tipsseoblogpc123'>Fanspage</a></li><li><a href='http://www.twitter.com/blog_ananda'>Twitter</a></li></ul>
Keterangan :
Tulisan yang berwarna merah
merupakan url yang akan dituju apabila menu bar diklik. Ganti dengan url yang
diinginkan, semisal url menuju fanpage, link menuju suatu
posting, dll.
Tulisan yang berwarna ungu merupakan
tulisan yang ditampilkan pada menu bar. Gantilah sesuai dengan keinginan Anda.
Misalnya Home untuk menu bar yang
jika di-klik akan membawa pengunjung blog menuju homepage blog.
Anda juga dapat menambahkan menu baru. Caranya,
tambahkan <li><a href=‘url-anda’>Judul Menu</a></li>
diatas </ul>.
8. Terakhir,
klik Simpan.
Buka
blog Anda untuk melihat previewnya.
Tips Tambahan : Membuat Sub Menu pada
Menu Bar.
Jika
Anda ingin menambah atau membuat sebuah sub menu pada sebuah menu, coba
perhatikan contoh berikut. Secara default, kode menu bar pada langkah nomor 7
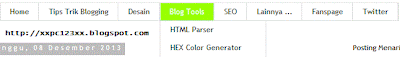
akan memiliki 3 buah sub menu. Perhatikan gambar dibawah:
Nah,
seandainya saya ingin membuat sub menu pada menu Blog Tools, dimana saya
menginginkan sub menunya berisi menu HTML
Parser dan HEX Color Generator, bagaimana caranya? Perhatikan screenshot
preview menu bar yang telah saya ubah berikut:
Terlihat pada menu Blog Tools akan memiliki sub menu HEX Color Generator dan HTML Parser. Caranya? Perhatikan sekali lagi kode HTML menu bar diatas (terutama untuk baris yang saya beri stabilo oranye, nomor 7). Pada kode pertama, kodenya hanya :
<li><a href='http://xxpc123xx.blogspot.com/search/label/Blog%20Tools'>Blog Tools</a></li>
Kemudian,
saya menekan enter, sehingga kode </li> terakhir berpindah ke baris
selanjutnya. Lalu saya menambahkan kode <ul> diatas kode </li>, dan
mulai membuat sub menu dari menu Blog Tools tersebut. Sebagai penutup, saya
menambahkan kode </ul> diatas kode </li>. Sehingga kodenya akan
menjadi :
<li><a href='http://xxpc123xx.blogspot.com/search/label/Blog%20Tools'>Blog Tools</a><ul><li><a href='http://xxpc123xx.blogspot.com/2013/12/html-parser-tool-untuk-parse.html'>HTML Parser</a></li><li><a href='http://xxpc123xx.blogspot.com/2013/01/hex-color-generator-for-blog.html'>HEX Color Generator</a></li></ul></li>
Kode yang saya tebalkan merupakan kode
penutup. Intinya, pindahkan </li> dan buat kode <ul> dan
</ul> diatasnya, lalu sisipkan kode <li><a
href='http://url-anda'>Judul Menu</a></li> diantara keduanya
(kode <ul> dan </ul>). Memang terasa agak susah, tetapi percayalah,
saya yakin Anda pasti akan mengerti dan bisa melakukannya.
Selamat mencoba! Jika pemasangan menu bar ini
terasa membuat loading blog Anda menjadi lambat, coba compress kode nomor 3
dengan tool CSS
Compressor. Atau, jika masih terasa lambat, coba ganti menu bar Anda dengan
menu bar yang pernah saya bahas sebelumnya.
Tolong berikan artikel ini Google
+, dan tolong share artikel ini. Terima kasih, dan salam blogger!
Suka Artikel Ini? Yang Share Dapat Pahala Lho... Trims!


Mas.. gua Kog Gak Ada Kode ]]> Tolong Ini Gimana??
BalasHapusKalo Cara Ngubah Template Gimana Mass.. Kayak Mass Ini Kan Putih
InFo-warna-warni.blogspot.com
sipp gann
BalasHapusjaya trs blognya :)
Komentar ini telah dihapus oleh pengarang.
BalasHapusgan kok kenapa ane pas bikin sub menu, ko bukanya malah sub menu yg jadi malah ini mh sub menunya ada dibawah
BalasHapusmohon pencerahanya gan
kok kode yang dicari tidak ada di template saya ? apa karena template yg saya gunakan?
BalasHapuskok punya saya double ya sub menu nya hehe
BalasHapuskeren gan artikelnya.. bermanfaat sekali.
BalasHapuskok kode yang dicari tidak ada di template saya ?mohon dibalas ya
BalasHapussangat membantu cuma saya blum bisa edit size menubarnya trims....kunbalnya saya tunggu gan disini
BalasHapushttp://kepohgede.blogspot.com/
kereeeeeeeen :D
BalasHapusvisit yaaa theinspiringlb.blogspot.com
kok gak bisa sih
BalasHapuskok di saya gagal yah, apa terganutung temanya yah
BalasHapusMakasih gan,saya berhasil.
BalasHapusthanks infonya gan
BalasHapus