4 Cara Otomatis Mematikan Link di Komentar Blog– Hampir 5 bulan lebih
saya tidak update blog. Kali ini, saya akan berbagi tips cara mematikan
(menonaktifkan) link yang ada pada kotak komentar. Dari dulu (hingga
sekarang), para spammer gemar meletakkan link aktif di kotak
komentar. Hal ini berdampak buruk pada blog Anda. Apalagi, jika link
yang dipasang cukup banyak. Hal yang sama juga saya alami, setelah 5
bulan tidak mengurus blog. Tentu, akan melelahkan rasanya jika blogger harus menghapus komentar tersebut satu per satu, apalagi jika
jumlahnya telah mencapai ratusan, bahkan ribuan.
Oh,
iya. Sebelum saya berbicara lebih jauh, ada baiknya berkenalan dahulu
dengan link aktif. Link aktif adalah link yang cilickable,
artinya dapat di-klik. Sedangkan, link pasif adalah link yang hanya
berupa url. Berikut ini contohnya
Contoh
Link Aktif : Mengenal Jenis Link
Contoh
Link Pasif : http://xxpc123xx.blogspot.com
Setelah
Googling, akhirnya saya menemukan beberapa cara untuk mematikan link
pada komentar blog secara otomatis. Berikut ini langkah –
langkahnya.
Mematikan
Link pada Komentar Blog dengan CSS
- Login ke Blogger, lalu masuk ke Template
- Backup template blog Anda, lalu masuk ke menu Edit HTML.
- Cari kode ]]></b:skin> (Gunakan Ctrl + F, atau lihat caranya disini)
- Salin kode berikut ini dan letakkan sebelum (di atas) kode ]]></b:skin>
/*matikan link aktif pada komentar with css*/#comments p a{display:none!important}
- Sebagai penutup, 'Simpan Template'
Mematikan
Link pada Komentar Blog dan Menghilangkan Tulisannya
- Login ke Blogger, lalu masuk ke Template
- Backup template blog Anda, lalu masuk ke menu Edit HTML.
- Cari kode </head> (Gunakan Ctrl + F, atau lihat caranya disini)
- Salin dan pastekan kode berikut diatas (sebelum) kode </head>
<!--matikan link aktif pada komentar blog + hilangkan tulisan--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>$(function() {$('#comments p').find('a').remove(); });</script>
- Terakhir, klik ‘Simpan Template’
Mematikan
Link Aktif dengan JQuery
- Login ke Blogger, lalu masuk ke Template
- Backup template blog Anda, lalu masuk ke menu Edit HTML.
- Cari kode </head> (Gunakan Ctrl + F, atau lihat caranya disini)
- Salin dan pastekan kode berikut diatas (sebelum) kode </head>
<!--matikan link aktif pada komentar with JQuery--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>//<![CDATA[$(function() {$('#comments p').find('a').contents().unwrap();});//]]></script>
- Seperti biasa, sebagai penutup, klik ‘Simpan Template’ untuk menyimpan perubahan yang telah dilakukan
Mengganti
link dengan Kalimat Peringatan
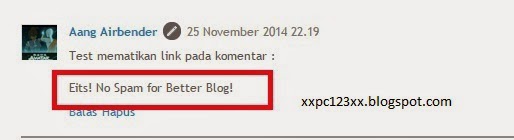
Cara
otomatis menghapus link terakhir (yang menurut saya cukup seru)
adalah dengan mengganti link dengan kata – kata peringatan (yang
dapat kita tentukan sendiri). Hasil akhirnya kurang lebih akan
seperti gambar berikut :
Berikut
ini cara memasang script-nya.
- Login ke Blogger, lalu masuk ke Template
- Backup template blog Anda, lalu masuk ke menu Edit HTML.
- Cari kode </head> (Gunakan Ctrl + F, atau lihat caranya disini)
- Pastekan kode berikut diatas (sebelum) kode </head>
<!--ganti link aktif dengan peringatan--><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script><script type='text/javascript'> jQuery(document).ready(function(){ jQuery("#comments p").find("a").replaceWith("<span> Eits! No Spam for Better Blog!</span>"); }); </script>
Catatan
: Ganti tulisan yang berwarna merah sesuai dengan kata – kata yang
Anda inginkan. Misalnya : Mau Spam, Wani Piro? Hehehe...
- Selesai! Klik ‘Simpan Template’
Catatan
(untuk semua cara) : Jika blog Anda telah menggunakan Jqery versi
1.8.3 atau yang lebih tinggi, silahkan hapus script yang berwarna ungu. Untuk mengetahui apakah blog Anda sudah menggunakan Jquery
atau tidak, cari keberadaan url berikut di template blog Anda
(gunakan CTRL+F):
https://ajax.googleapis.com/ajax/libs/jquery/
Jika dibelakang url diatas terdapat kode 1.8.3/jquery.min.js, berarti blog
Anda telah menggunakan Jquery versi 1.8.3. Jika angkanya bukan 1.8.3,
gantilah menjadi 1.8.3, lalu simpan template blog Anda.
Itulah
keempat cara yang dapat Anda gunakan untuk ‘membasmi’ link hidup
spammer yang terdapat dalam komentar blog Anda. Tolong pula like dan share artikel ini. Selamat
mencoba, dan salam blogger!



Cara yang ampuh untuk menghancurkan wasir peyakit ambeien tanpa operasi, pendek dan pengobatan yang kuat
BalasHapussalah satu tips yang bisa digunakan dengan mudah nih, tapi bukankah tidak bermasalah ada link dalam komentar ya, karena toh nantinya jadi link nofollow, yang dalam seo sebenarnya tidak terlalu diperhitungkan.
BalasHapusMantap gan. Sukses ane buat di blog ane..
BalasHapuskalo ada waktunya, berkunjung ke blog ane juga ya ..
http://rizkiwebsite.blogspot.com/