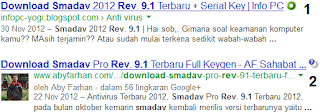
Cara Mudah Membuat Breadcrumbs – Breadcrumbs merupakan suatu tools navigasi tambahan yang dapat digunakan untuk meningkatkan kualitas SEO blog. Breadcrumbs berfungsi untuk mengelompokkan artikel (mulai dari home > tag 1 > tag 2 > judul postingan blog), sehingga lebih memudahkan navigasi pengunjung. Untuk lebih jelasnya, lihat preview breadcrumbs dibawah ini :
Secara garis besar, terdapat
2 jenis breadcumbs, yaitu breadcrumbs diindeks Google dan ditampilkan di hasil
pencarian, serta breadcumbs yang diindeks, tetapi tidak ditampilkan di hasil
pencarian. Untuk breadcrumbs versi ini, breadcrums akan diindeks Google, namun
tidak akan ditampilkan oleh Google. Lihat gambar dibawah ini untuk
membedakannya.
Keterangan :
Breadcrumbs yang diindeks
dan ditampilkan di hasil pencarian Google (1)
Breadcrumbs yang diindeks
namun tidak ditampilkan di hasil pencarian Google (2)
Cara
Membuat Breadcrumbs :
1. Login
Ke Blogger, lalu masuk ke Template.
2. Buatlah
sebuah cadangan (backup) template blog Anda dengan meng-klik tombol Cadangkan/Pulihkan.
3. Klik
tombol Edit HTML
4. Carilah
kode ini (gunakan ctrl + f) : ]]></b:skin>
5. Jika
sudah ketemu, copy kode dibawah ini, dan pastekan tepat diatas
kode ]]></b:skin>
<.breadcrumbs{
padding:5px 5px 5px 0;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
6. Lalu
cari kode <b:includable id='post' var='post'>, dan lihat kode dibawah ini :
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
Catatan :
Jika
Anda tidak menemukan kode <b:includable
id='post' var='post'> dalam template blog Anda, Anda dapat meletakkan kode
breadcrumbs pada no 7 pada :
-
Diatas / sebelum <data:post.body/>
kedua
-
Diatas / sebelum <b:if
cond='data:post.title'>
7. Dibawah
kode <b:else/> tersebut, pastekan kode
dibawah ini :
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
8. Simpan
Template dan Preview Hasilnya.
Selamat mencoba, dan jangan lupa tinggalkan komentar!
Salam blogger!
Suka Artikel Ini? Yang Share Dapat Pahala Lho... Trims!


Tidak ada komentar:
Posting Komentar
Kurang mengerti dengan artikel diatas, ingin menanyakan sesuatu yang kurang jelas atau ingin meninggalkan jejak? Silakan gunakan Kotak Komentar!. Jika Anda ingin meletakkan kode HTML pada kotak komentar, gunakan tools HTML Parser But, remember! Berkomentarlah dengan bahasa yang sopan, tanpa iklan, spam politik, porno, dan hal - hal negatif lainnya. Terima kasih!